本ページはプロモーションが含まれています。

こんにちは!
現役でJavaScriptを利用しているエンジニアのたまきと申します!
今回の記事では、
解決できる悩み
- そもそもJavaSceiptって何?
- JavaSceiptって何ができるの?
- JavaSceiptを覚えたいけど、何から勉強すればいいの?
こんな疑問を解決できる記事を用意しました!
この記事は、実際に独学で50時間ほどJavaSceipt、HTML/CSSを勉強し、現在エンジニアとして業務をしている私の経験をもとに解説しています。
上記の疑問をすべて解決できる記事となっていますので、じっくり読み込んでくださいね!
なお、JavaScriptを学びたい人には「侍エンジニア」がおすすめです。
侍エンジニアでは、完全オーダーメイドカリキュラムでJavaScriptをプロの現役エンジニアから学べます。
プログラミング学習を通じて、自由な働き方や理想の人生を実現したい方は、まず無料相談にお申込みください!
侍エンジニアの詳細を見てみる→詳細はこちら
目次
JavaScriptとは

JavaScriptは、主にWebサイトに動きをつけるために利用します。
もともとのWebサイトはHTMLやCSSのみで作られた動きのないWebサイトがメインでした。
そこにJavaScriptが登場し、画面に動きをつけることができるようになりました。
JavaScriptは1995年にブレンダン・アイク氏によって開発されました。リリース当初は「LiveScript」という名前だったそうです。
しかし、同年に開発されたJavaが注目されたため、その人気に便乗して名前を「JavaScript」としました。
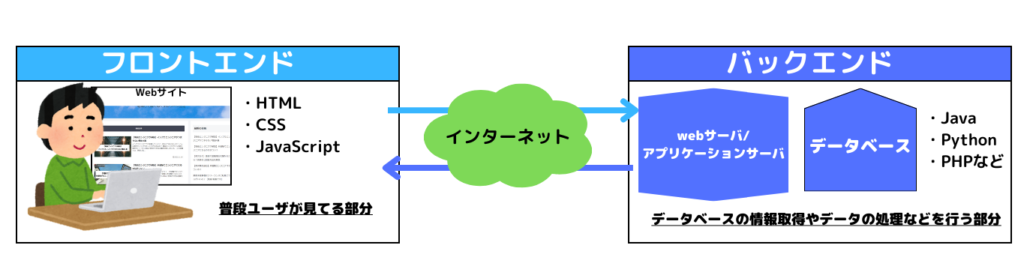
主にWebサイトのフロントエンドで使用されますが、「node.js」というフレームワークを利用しバックエンドの開発や、「Electron」というフレームワークを利用しスマホのアプリ開発もすることができます。
フロントエンド・バックエンドとは
- フロントエンド:ユーザが見るサイトの情報を表示する部分
- バックエンド:データベースの情報取得やデータの処理などを行う部分

JavaScriptでできること

webサイトの動きをつける
JavaScriptはサイトに動きをつけるために開発されました。
Webサイトは動きや画像があることで、サイトを作成する幅が広がります。
例えば、アニメーションの作成です。
もちろん、CSSの「animationプロパティ」というものを使って簡単なものを作ることはできます。
しかし、JavaScriptを使うことによって、より高度な動きをつけることができるのです。
非同期通信ができる
非同期通信とは、サーバからの応答がなくても処理を進める通信のことです。
- 通常の通信イメージ
サーバに「リクエスト」を投げて、サーバから「レスポンス」が帰ってくる。
それを見て処理を開始します。
- 非同期通信のイメージ
サーバに「リクエスト」を投げます。
サーバから何も返答が無くても処理を開始します。
非同期通信を利用しているもので有名なのがGoogle Mapです。
試しに機内モードにしてGoogle Mapを開いてみてください。
通信が無くても、動かすと地図が表示されます。また、拡大すると詳細な情報が表示されます。
クリックなどのイベントを利用できる
イベントとはクリック、テキストボックスへの入力、マウスを画像の上にのせるなどのWebページで行う動作のことを指します。
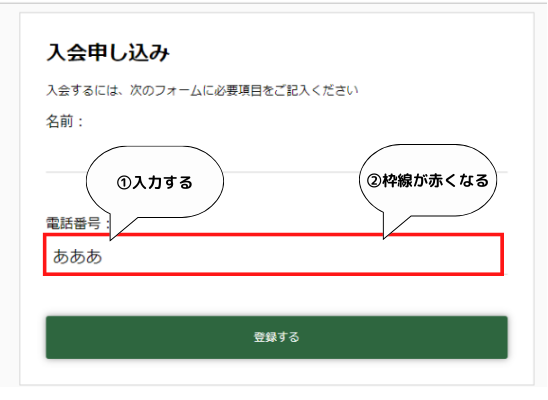
例えば、通販のサイトに情報を登録する場合
まず名前や電話番号などを入力すると思います。その際、電話番号の入力欄にひらがななどを入力するとテキストボックスなどが赤くなります。

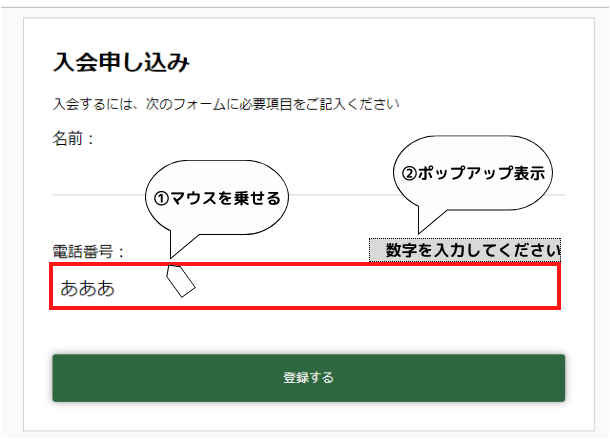
そして、その欄にマウスカーソルを合わせると「数字を入力してください」などのメッセージが表示されます。

最後に送信をボタンをクリックすると、再確認のポップアップが表示される。

以上のようなイベントを利用して動くサイトを作ることが可能です。
JavaScriptとJavaの違い

プログラミング初心者が「JavaってJavaScriptの略称だよね!」と勘違いすることがよくあります。実際に私もそう思っていました...
しかし、まったくの別物です。
ここではどんな違いがあるのかを具体的に解説していきたいと思います。
JavaScriptとJavaの違い①:使用される領域が異なる
上記の表でもわかるようにJavaScriptは主に「フロントエンド」で利用されます。
もちろんバックエンドの開発もできますが、フロントエンドが主な領域です。
実際に私もフロントエンドでJavaScriptを利用し、Webアプリケーションの開発をしていました。
Javaは主にバックエンドで利用されます。
例えば
Twitter、楽天、MINECRAFTというゲーム
【初心者向け】これもJava? Javaで作れるものまとめてみた
などがJavaを利用し、裏側で動くシステム(バックエンド)を作っています。
JavaScriptとJavaの違い②:使用する目的が違う
JavaScriptはWebサイトに動きをつけるなど、クオリティの高いサイトを作成するために使用します。
Javaは上記の例で挙げたような大規模システムの開発の際に使用されることが多いです。
その他、「開発した会社が異なる」「文法が異なる」など多々違いはありますが、私はエンジニアとして仕事をするなかで、一番大きく違いを感知る部分は「フロントエンドとバックエンドのどちらで使用するか」という点です。
JavaScriptのおすすめ勉強法3選

Web教材で学ぶ
JavaScriptを学ぶWeb教材は多数あります。
例えば「Progate」「ドットインストール」などが有名です。
しかし私は今回「udemy」をオススメします。udemy公式サイトはこちら。

udemyとはプログラミングやデザイン、マーケティングなど様々な分野のコンテンツがある学習サイトです。
コンテンツは買い切り型で、月額料金はかかりません。値段は様々ですが、セールの際は、20,000円のコースが2,000円で購入できることもあります。
プログラミングは動画での講義となるため、それを見つつ、コードを書いて勉強することができます。
プログラミングを勉強するなら正直、「動画」一択です。
私は実際に本を買って勉強もしましたが、圧倒的に動画がわかりやすい!と思いました。
udemyの中でも私のオススメJavaScriptの講座を紹介します。
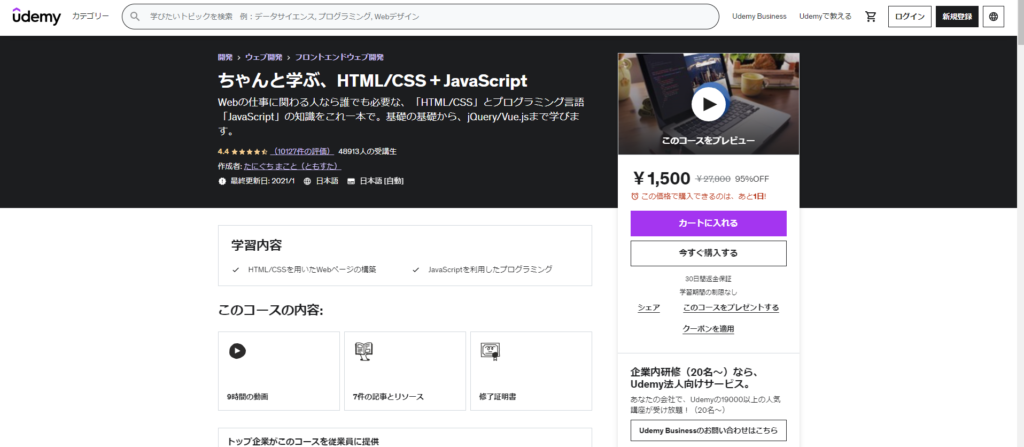
たにぐちまことさんが作成した「ちゃんと学ぶ、HTML/CSS + JavaScript」という講座です。

引用:udemy「ちゃんと学ぶ、HTML/CSS + JavaScript」
通常価格は27,000円ですが、セール価格は1,500円となっております。セールによって若干の価格変動はあるかもしれませんが、9時間の動画講義が2,000円くらいで購入てきます。
めっちゃお得じゃないですか?
JavaScriptだけでなく、HTML/CSSも非常にわかりやすく学べます。いくつかの教材で学びましたが、この講座が一番わかりやすかったです。
ぜひセールを狙って購入してみてください。
資格の取得
JavaScriptに関連する資格は主に2つあります。
「CIW JavaScript Specialist」と「HTML5プロフェッショナル認定試験」です。
CIW JavaScript Specialistはある程度の熟練度を求められるため、今回はHTML5プロフェッショナル認定試験をおすすめします。

引用:HTML5プロフェッショナル認定試験 レベル1について(Ver2.5)
HTML5プロフェッショナル認定試験はレベル1とレベル2があります。
主にJavaScriptの問題出題されるのはレベル2からです。レベル1はHTML/CSSの出題がメインとなります。
JavaScriptを勉強するうえでHTML/CSSは必須知識となるので、レベル1からの受験がおすすめです。
試験概要(HTML5プロフェッショナル認定試験 レベル1)
| 受験料 | ¥16,500(税込) |
| 試験実施方法 | コンピュータベーストテスト(CBT) マウスによる選択方式、入力問題も数題あり |
| 会場 | 全国各地の試験センターもしくは自宅や職場からのオンライン受験 |
| 日時 | 会場空き時間を予約し、自身の都合の良い時間に受験 |
プログラミングスクールに通う
プログラミングは難しく、非常に挫折をしやすいです。
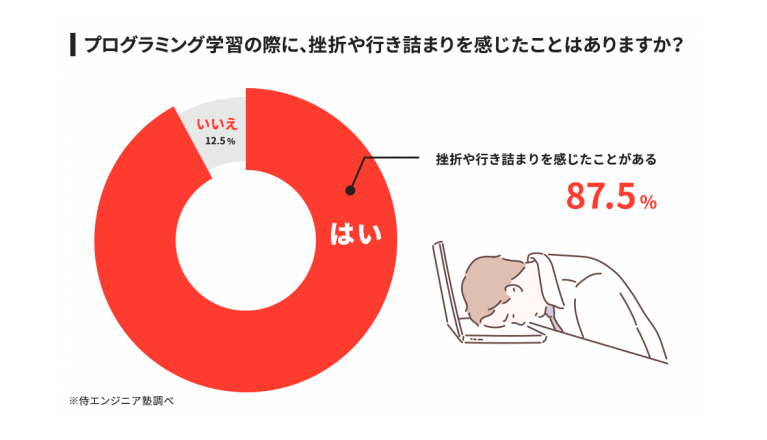
侍エンジニア塾の調べによると、約90%が挫折や行き詰まりを感じています。

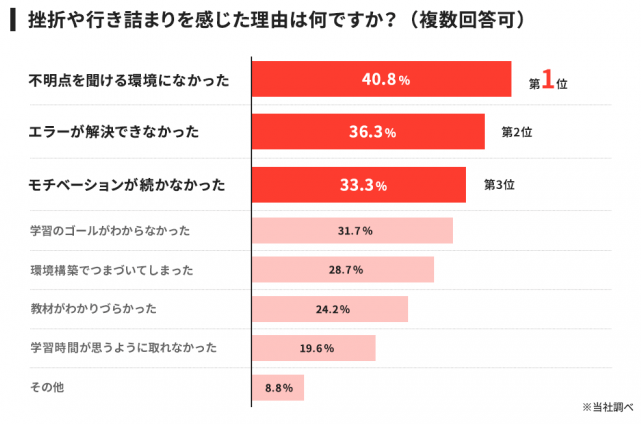
また、同調べによると挫折や行き詰まりを感じた理由は「不明点を聞ける環境になかった」が約40%、「エラーが解決できなかった」が約36%となりました。

プログラミングを勉強する中で必ずエラーは発生します。そのエラーを自分で調べ、解決するのは非常に大変です。私が独学で勉強していたとき、1つのエラーを解決するのに3時間以上かかったこともあります。
そのとき、何度「このエラーを質問する環境があれば...」と思ったかわかりません。
プログラミングスクールに入ることで、この悩みを一瞬で解決できます。
私の場合は50時間ほど独学で勉強しました。そのうち20時間はエラーと格闘していたと思います。
正直、この時間が無駄だったなと今では強く感じています。
少しでも早くエンジニアになりたい人は「プログラミングスクール」へ入ることが最適解です。
まとめ:JavaScriptは勉強すべき!

今回の記事では、
・JavaSceiptとは
・JavaScriptでできること
・JavaScriptのおすすめ勉強法3選
を解説してきました。
これでJavaSceiptは何ができるのか、実際にJavaSceiptを勉強する場合には何をすればよいのかがわかったと思います。
しかし、プログラミングは挫折しやすく、9割が挫折するともいわれています。
もし挫折せずに学びたいなら「侍エンジニア」がおすすめです。
侍エンジニアでは、現役エンジニアへ分からないことをいつでも質問できるため、挫折しない環境でJavaScriptを学べます。
挫折せずにプログラミングを学びたい方はぜひ、無料相談にお申込みください!
侍エンジニアの詳細を見てみる→詳細はこちら